こんにちは。いたみけいこ(@keiko_itami)です。
少し時間ができた時などに、
iPhoneでアイキャッチが作れたらなあ!
なんて思うことがあります。
それができたら隙間時間を有効活用することができますね。
そのため、色々試してみました。
結果を先に書くと、adobeの「sparkpost」というappで作成することができました。
本記事中のAdobe Sparkは、現在はAdobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。
https://www.adobe.com/jp/express/
現在のアイキャッチの作り方
Adobe Photoshopを使って作っています。アイキャッチのpsdファイルがあり、以下3つのレイヤーがあります。
- テキストレイヤー
- フレームレイヤー
- 背景画像レイヤー
この、背景画像レイヤーとテキストレイヤーを編集してpngに書き換えて保存して完成です。
アイキャッチ画像は作れると思いますが、今回は、「テキストレイヤー」と「背景画像レイヤー」の編集をしてアイキャッチ画像を作れるか色々試してみました。
使ったのはこのアプリ!
手当たり次第使ってみたんですが、簡単なようでなかなかうまくいきませんでした。
PS Express
→レイヤーがない・・・っぽい。
Photoshop Mix
→一見いけそうだったけれど、フォントがヒラギノ明朝しかない・・・。
Photoshop Fix
→レイヤーがない・・・多分。
Spark Post
→できた!!!!!
Photoshopの名前に踊らされた!!!
できないと書いたアプリでもやり方次第でもしかしてできるかもしれないですけれどもね・・・。
事前準備
フレームレイヤーをpngで書き出しておく
→後ろに画像を挿入したいので透過pngで。
使いたい画像があれば背景画像をiphoneにいれておく
→なくても大丈夫。
Spark Postを使ってEyecatch画像を作ってみよう!

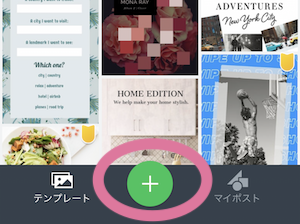
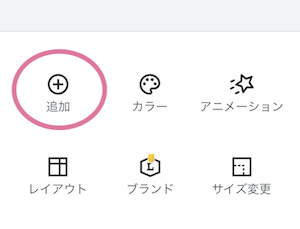
まず下の+マークをタップ。

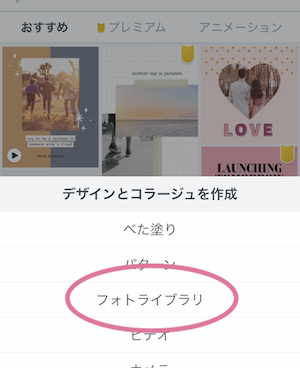
フォトライブラリをタップ。


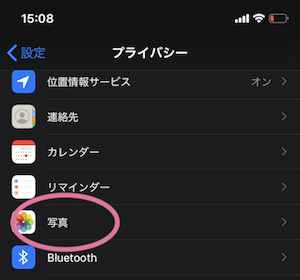
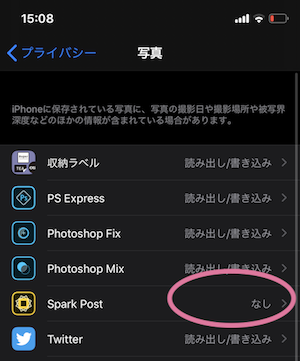
私の場合はここで写真が開けなくて「プライバシー設定」を見直すよう案内がでたので、SpaekPostで写真が開けるよう設定しました。

設定後、写真を開いたらサイズの選択画面が表示されたので、[カスタム]を選び作成したいアイキャッチのサイズを入力します。


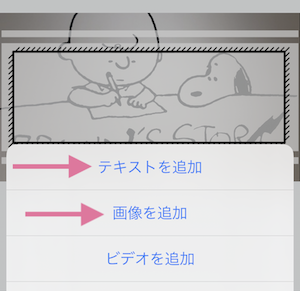
次に画像とテキストを追加します。ピンチイン、アウトをして画面のサイズに大きさを合わせます。その次に事前準備しておいたフレームレイヤーのpng画像を設置し、同様に大きさを合わせます。

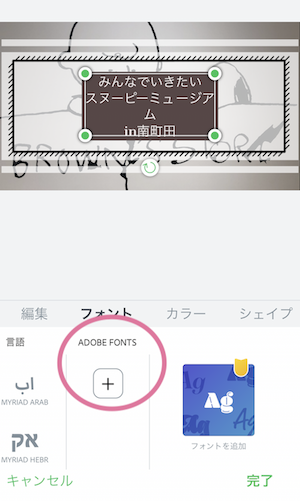
次にテキストを編集します。テキストを打ち、大きさを合わせ、フォントを選択します。+を選択すればフォントは追加できます。

カラーもこちらから選択しておきます。背景色が必要なければ、[シェイプ→]を選択すれば背景色はOFFになります。
できたら右上のを選び、画像を保存を選べばiPhoneのカメラロールに保存されます。
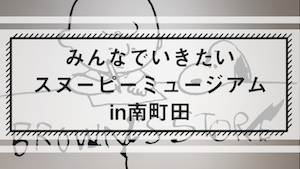
出来上がり!!

PCで事前準備は必要ですが、いつものフレームを使ってiPhoneでアイキャッチ画像を作りたい!という目的を達成できました!
同様にフレーム付きの挿入画像なども作れます。
SparkPostを使えばスキマ時間を使ってブログが書けますね!!



コメント