こんにちは。
いたみけいこ(@keiko_itami)です。
今日はcocoonのカスタマイズをしましたので、
記録をしておきます。
カスタマイズ箇所
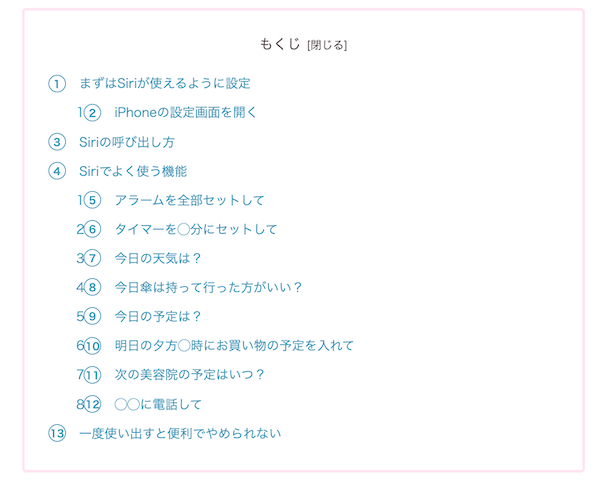
- もくじのH2だけ丸数字で表示にする
- H3以降は見出し前に・を表示
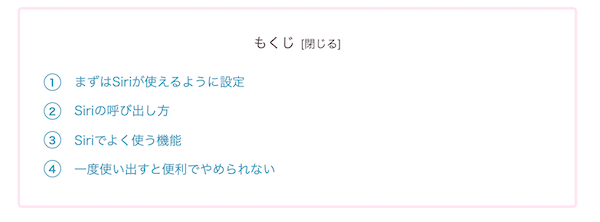
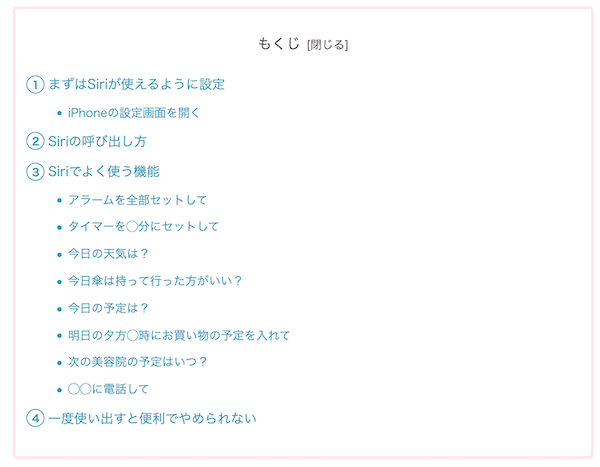
カスタマイズ前→カスタマイズ後
カスタマイズ前はシンプルだった

こんな感じだったのですが、H3以降も表示させたいなと思いました。

上記のようにしていきます。
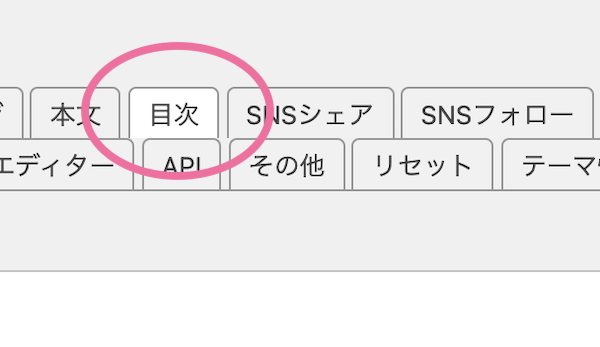
cocoon設定


cocoon設定の「もくじ」から、以下を設定
- 目次を表示:目次を表示するにチェック
- 表示条件:2つ以上見出しがある時
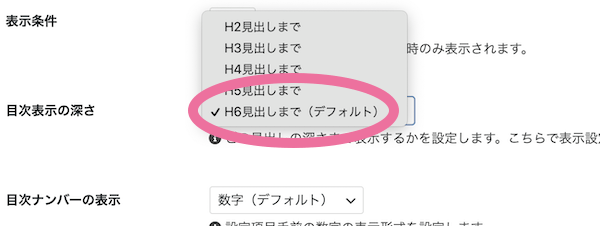
- 目次表示の深さ:H6見出しまで
- 目次ナンバーの表示:表示しない
設定直後
丸数字については以前対応済みでした。
(※コードはこの後一緒に書いておきます。)

H3以降のタイトルも出しつつもシンプルにしたいなと思いました。
以下修正することに。
- H2は丸数字
- h3以降はタイトル前に・を表記
- 数字はH2のみカウント
丸数字の部分
.toc-list{
list-style-type: none;
counter-reset:number;
}
.toc-list > li:before {
counter-increment: number;
content: counter(number);
color: #お好きな色;/*数字の色*/
position: absolute;
font-weight:bold;
font-size: .8em; /*数字の文字サイズ*/
line-height: 20px;/*数字の位置*/
border-radius: 50%; /*rの値*/
border: solid 1px #お好きな色; /*線の太さ、色*/
left: -0.8em;/*丸数字の位置*/
top:0.2em;/*丸数字の位置*/
width: 18px;/*円の横サイズ*/
height: 18px;/*円の縦サイズ*/
text-align: center;
}H3以下のタイトル部分
.toc{
border-color: none;
text-decoration: none;
}
.toc-center {
margin: 0 10% 1.5em;
}
.toc-list > li li {
list-style: none;
}
.toc-list > li li ::before {
content: '';
width: 5px;/*H3以下の左の・の横サイズ*/
height: 5px;/*H3以下の左の・の縦サイズ*/
display: inline-block;
border-radius: 100%;/*・のrの値*/
background: #お好きな色;/*H3以下左の・の色*/
position: relative;
margin: 0 0.5em 0.1em 0;
}
.toc-list > li li a {
font-weight: normal;
font-size: .9em; /*H3以降タイトルの文字サイズ*/
}
.toc .toc-list ul {
margin-left: -1.2em;
}もくじ枠の装飾
.toc, border-element{ /*もくじ枠の装飾*/
border: 3px solid #お好きな色!important;/*枠の装飾*/
border-radius: 5px;/*枠のrの角度*/
padding: 1.5em;
display: block;
}スッキリ対応
自分好みにカスタマイズできると嬉しいですね。
サイズや装飾部分については環境に合わせていただければと思います。
おうち時間に学ぼう

おうち時間を有意義に過ごしてみませんか。
新しい年に新しい勉強を始めて、
自分をアップデートしていきましょう。
\マイペース学習派はこっち!/
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 | Mana |本 | 通販 | Amazon
/19~21年売り上げ第一位!\
\本気で稼ぎたい派はこっち!/
/最短4週間でスキル習得!\


コメント