こんにちは。いたみけいこ(@keiko_itami)です。
お正月のAppleセールでiPadProを購入しました。
月曜に届いて、早速その日からiPadでブログを更新しています。
iPadAir2からの買い替えなので、
その進化に驚きつつニヤニヤしているところです。
今日は、iPadで簡単に複数の画像をリサイズできる方法についてご紹介していきます。
iPhoneについても同様にできるかと思います。
もし一枚一枚リサイズしている人がいたら、是非お試しください。
有料アプリは使いません。
こんなことをするよ!
- ショートカットを使う
- 複数枚一度にリサイズ+画質を落として軽くする処理をする
主にブログにUPする用途で、
画像のサイズダウンをします。
大きさそのものを小さくし、
更にjpegにして画質を落として軽くします。
リサイズの事前準備
画像をまとめる
まずはブログに使いたい画像を一つのフォルダに全て入れます。
そのフォルダの中に「リサイズ済み」フォルダを作っておきます。
一括画像処理する条件を決める
まず、どのような処理をするか、条件を決めます。
今回は以下のように設定をしました。
- 横幅が640より長い画像は、横幅640に縮小する
- 横幅が640以下の画像に関しては縮小しない
- リサイズ後、全ての画像が幅640以下になったら、jpegにして画質を中の下くらいに落とす
- メタデータを削除する
- リサイズ後は「リサイズ済み」フォルダに保存
今回の画像は
ほとんどが縦長のスマホのキャプチャ(スクリーンショット)だったのでこのようにしました。
ここは環境に合わせて変えてみてくださいね。
ショートカットの設定
条件を決めた所でショートカットappの設定をしていきます。
結構癖があって、試行錯誤しました。

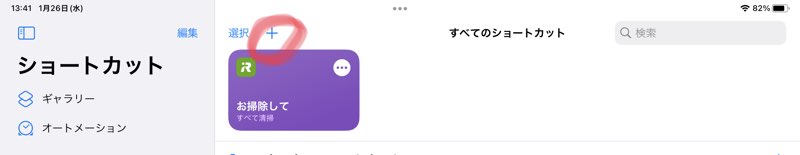
(1)
上部の+マークをタップ

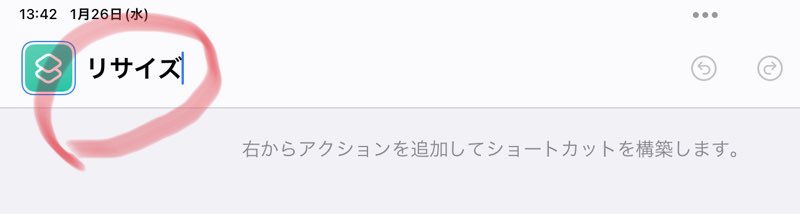
(2)
まず名称を決めましょう。わかるものであればなんでもいいです。

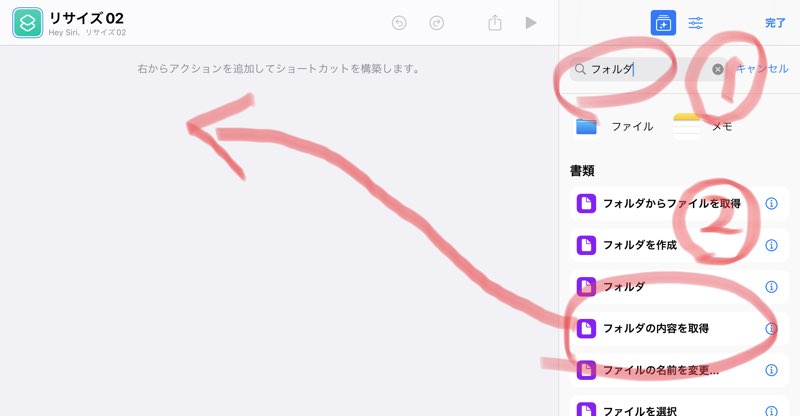
(3)
①検索窓に「フォルダ」と入力。
②「フォルダの内容を取得」を追加します。ドラッグして左側に持ってきましょう。
[フォルダ“リサイズ”の内容を取得]の“リサイズ”の部分を[毎回尋ねる]に変更しましょう。
※ここを変更しようと思ったら[毎回尋ねる]の選択肢が現れませんでした。
一度”リサイズ”と入力し、再度設定したら、変更できました。

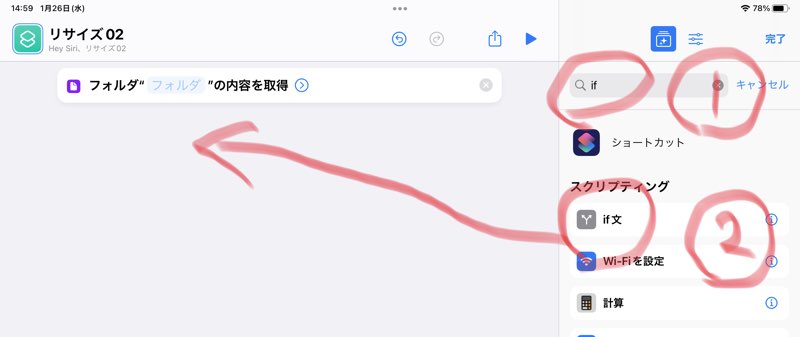
(4)
①同じ手順で「if」と検索。
②if文をドラッグし、アクションを追加しましょう。

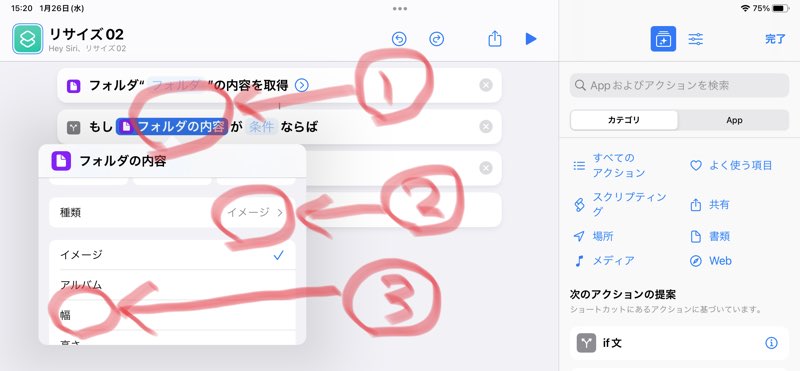
(5)
①[フォルダの内容]と書かれているところをタップし、
②種類のところで[イメージ]を選択します。
③するとその下で[幅]を選択できるようになるので、選択します。

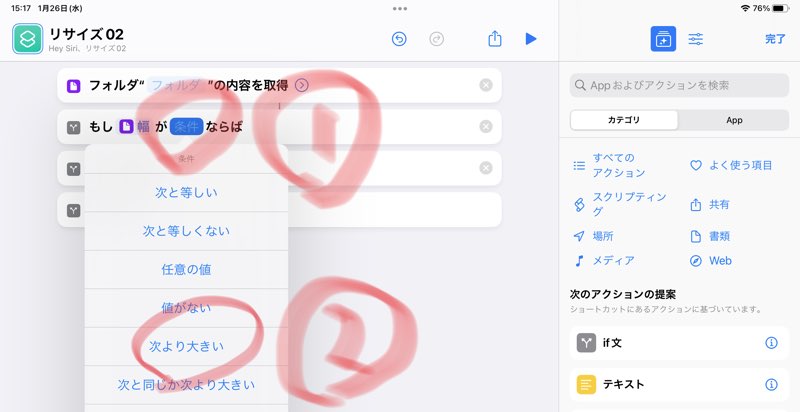
(6)
①[条件]をタップし
②[次より大きい]を選択します。

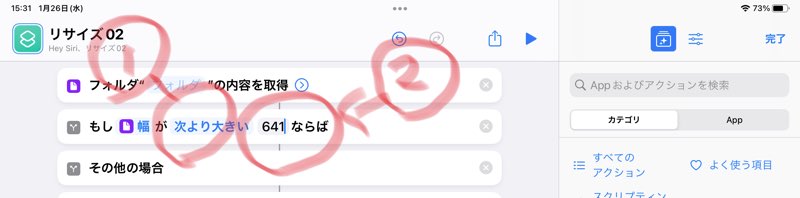
その後、今回は幅が641以上のものをリサイズという条件にしたかったので
[641]と入力します。

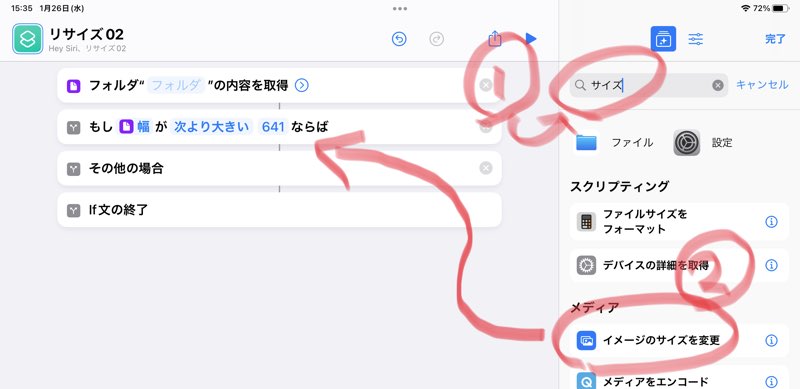
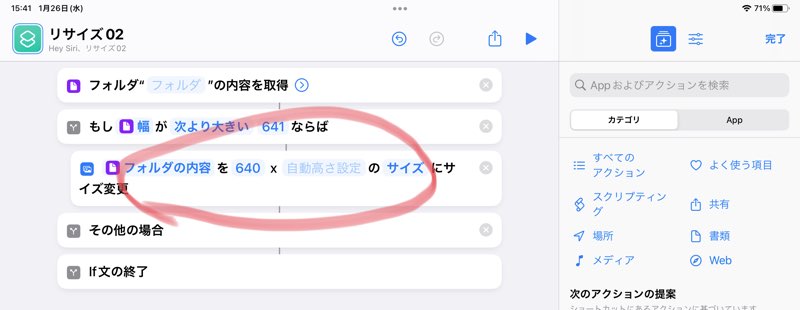
(7)
①「サイズ」で検索し、
②[イメージのサイズを変更]を、(6)の下に追加します。

(8)
ここは640がデフォルトだったので、問題なければそのままで。
640でなかった場合はこの図のようにしてください。

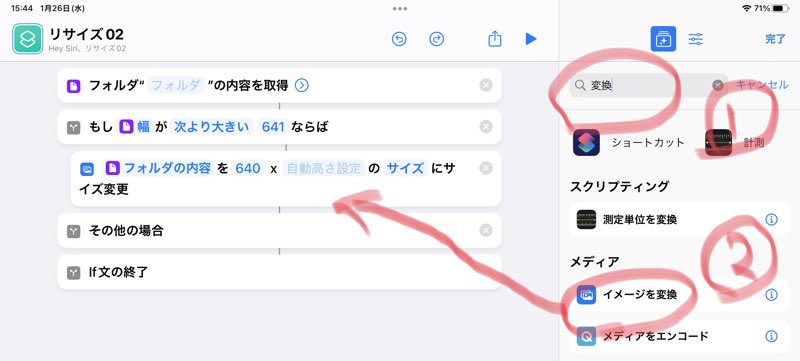
(9)
①「変換」で検索し、
②[イメージを変換]を(7)の下に追加します。

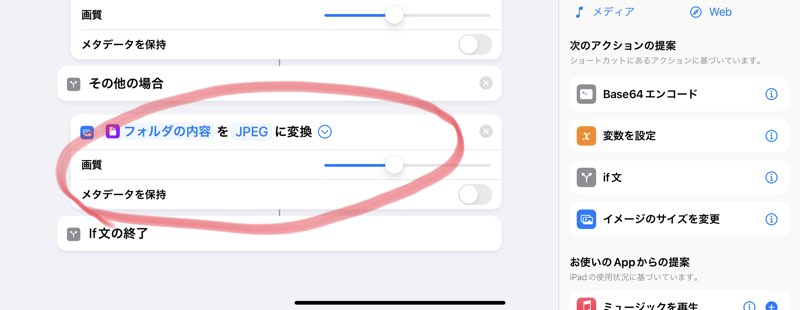
(10)
①JPEGに変換を選び、右側の▽をタップ。
②画質を任意の値にします。数値は出ないので、バーを動かして大体のところで設定しましょう。
③メタデータはこの画像の情報です。
メタデータを削除すると軽くなりますが、撮影日や位置情報も削除されます。
必要に応じて選択してください。
ここでは基本的にブログ用にコピーしたものを使うという条件でデータを扱いますので、削除します。
写真アプリには残っています。

(11)
if 文のその他の場合の方を設定します。
[⑨⑩]と同じ手順で、[イメージを変換]を[その他の場合]の下に追加します。

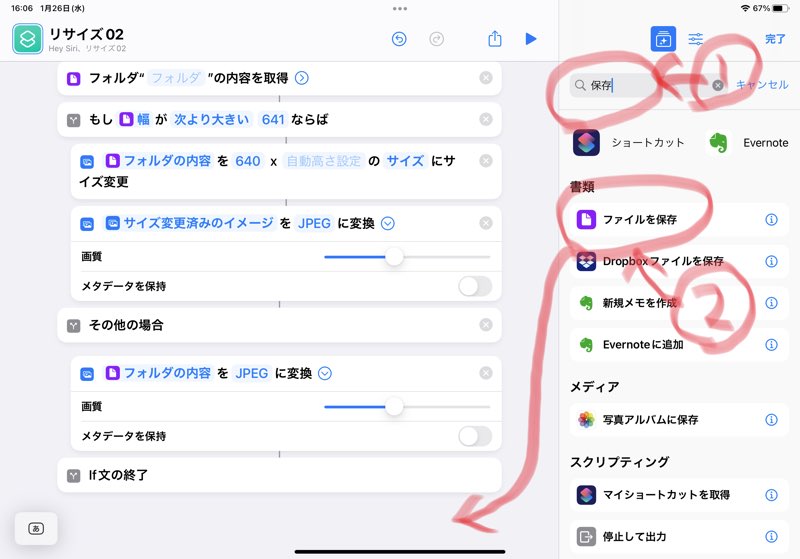
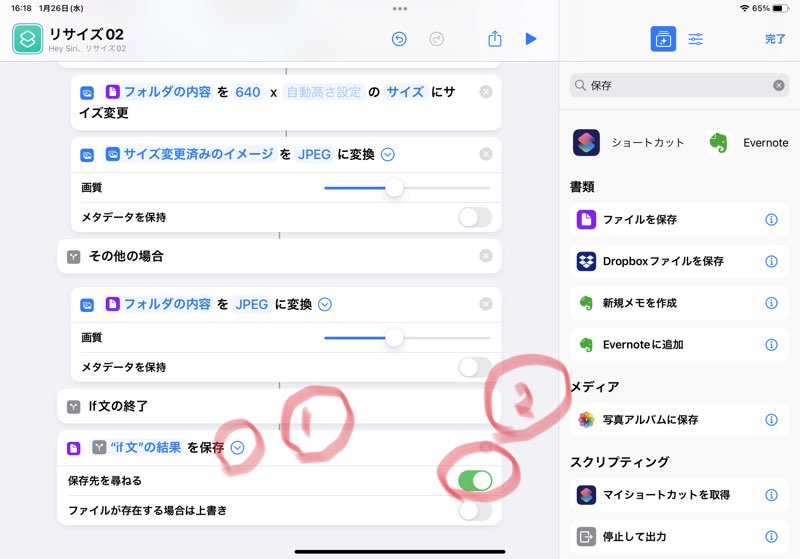
(12)
①「保存」で検索し、
②[ファイルを保存]を[If文の終了]の後に追加します。

(13)
①▽を選択し、
②[保存先を訪ねる]にチェックを入れます。
これで設定は終了です。

お疲れ様でした!
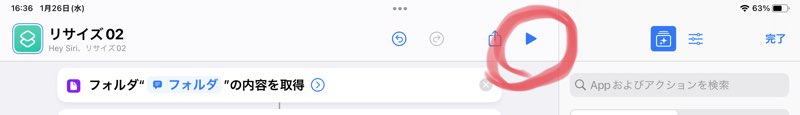
使い方

先ほどのメニューの上部の▶︎をタップします。

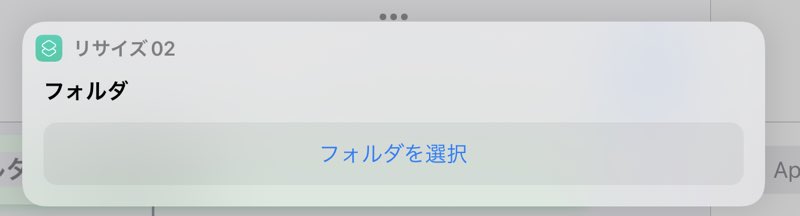
リサイズしたいファイルが入った[フォルダ]を選択します。

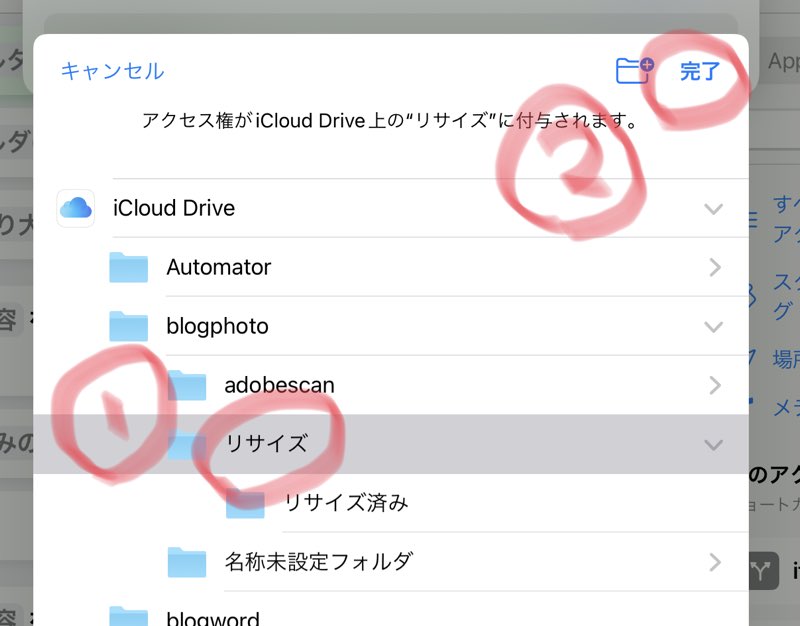
次にファイルの保存場所を聞かれます。
リサイズしたファイルを保存したい[フォルダ](今回はリサイズ済みフォルダ)を選択します。
その後右上の[完了]をタップ。

これだけで何枚でもリサイズしてくれる!
かなり楽!
リサイズはショートカットでサクサク処理しよう!
macでも使っている機能なのですが、iPadでもできました。
おそらくiPhoneでもできるので、出先での画像処理にも使えますね。
設定にはちょっと癖があり、慣れるまでは試行錯誤する必要があります。
分かりにくかったところ
- 値が何を指しているのか分かりにくい
- アクションを追加する順番でうまくいかないときがある
リサイズに関しては一度設定してしまえば、
後は数値を変えれば色々なサイズに応用できます。
最初だけ頑張ってみてください。



コメント