こんにちは。
いたみけいこ(@keiko_itami)です。
ウィジェットって一括で管理できてとても便利ですが、
特定のページだけ表示させたくないってとき、ありますよね。
プラグインで表示非表示設定できるものもあるようですし、そういった機能があるテーマももしかしたらあるのかもしれませんし、該当のページを投稿ページで作り変えるという手もありますが、
今回はcssでカスタマイズしてみました。
今回のカスタマイズ内容
今日は、別サイトのカスタマイズを行なっていました。
固定ページの下部に、お問い合わせへのリンクボタンを追加したのですが、
お問い合わせページ自体も固定ページで作っていたので、
お問い合わせページだけこのボタンを非表示にしたいと思いました。
同様のカスタマイズをされたい方は、ご参考にされてください。
いつもの通り、カスタマイズを行う際はバックアップを行なった後自己責任でお願いします。
カスタマイズ方法
以下を追加cssか子テーマのstyle.cssに記入。
/* お問い合わせ非表示 */
.page-id-○○○ #●●●{
display: none;
}○○○には固定ページのIDを
●●●にはウィジェットのID名を記入します。
ID名は開発者ツールを使って調べます。
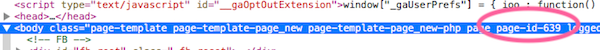
固定ページIDの場所

固定ページIDはテーマによって違うかもしれませんが、bodyタグの中にあることが多いと思います。
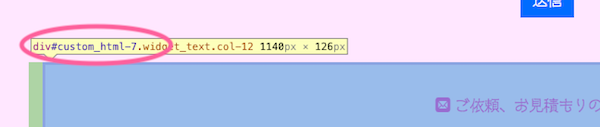
ウィジェットIDの場所

ウィジェットのIDは、ウィジェットが配置されているところあたりを選択すると表示されます。
以上です。


コメント